こんにちは、YuKiOです。
このブログでは、カメラ・写真、プログラム・個人開発、読書についてなどアウトプットの場です。
内容が気に入っていただけたら、ぜひお気に入りに登録や各種SNSのアカウントをフォローください。
ツイッター:https://twitter.com/oo_forward
インスタグラム:https://www.instagram.com/yukio_photographer/
2月はチェクリーを改良しながら、軽めのサービスを2つ「#つぶやいて」と「Web霊園」をリリースしました。
今までサービスをリリースするまでにダラけることがあったので、今回2つのサービスをリリースするにあたっては、どちらにも時間制限かけて開発。
時間制限があったので、どちらも約1日程度の時間でリリースできたことはとても良い経験でした。
結果としては、両サービスとも少しコケた感じはしていて「やっぱり世間と感覚がズレているのかな〜」と実感しています笑
なかなか世間から求められるものを作るのは難しいものですね。
今回の開発で学びはあったので、作ったサービスの紹介をしつつ、開発の学びについても書いていきたいと思います。
考えてるだけでは分からない、作ったからこそ、見えてくる事あるなと思っています。
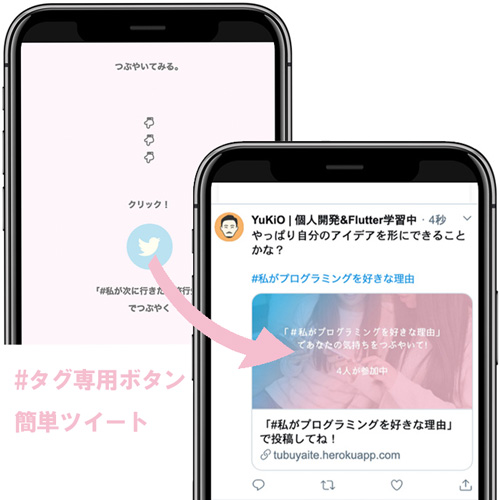
ハッシュタグ付ツイートを呼びかける「#つぶやいて」

どんなサービス?
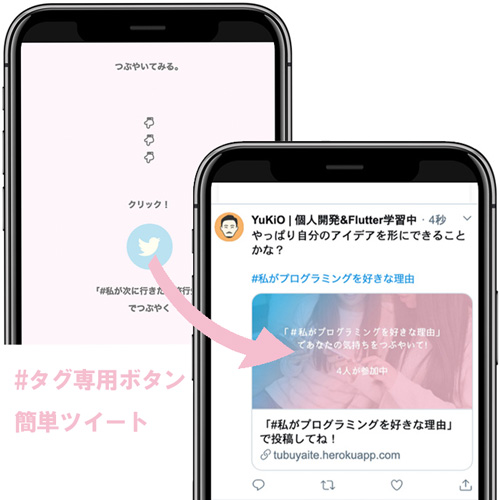
「#つぶやいて」はハッシュタグ付のツイートを呼びかけるサービスです。
どこかのブログで見つけた企画からヒントを得ました。
企画・イベント・ネタで「指定のハッシュタグ」をつけて投稿するという内容を目にすると思います。
仕事でもハッシュタグ企画をやったことがあるのですが、ハッシュタグをつけるのも面倒だったり、異なるハッシュタグが生まれたり、苦労することがありました。
だから、Web上にツイート専用のボタンを作ったり、ツイート時は画像でハッシュタグ投稿が呼びかけられたいいんじゃないかな?と思って、サービスを作ってみました。
何を意識して作ったか?
今までサイトのデザインやカラーリングが男性的だったので、色も明るく、女性的なカラーリングにしてみました。
また、ユーザーの使いやすさ、
- ログインなしでも投稿可能
- 入力フォームで1箇所を入力すると、その他のフォームに自動で入力
など、ユーザーがサービス利用する負担を下げることを意識しました。
結果はどうだったか?
一部のフォロワーさんには使って頂いて、若干の流入はありましたが、頻繁に使ってもらうまでには至っていません
反応がないのは、大手企業のプレゼントキャンペーンのようなところでは機能しても、個人でレベルで楽しむにはベネフィットがないのが原因かなと思っています。
あと、作っている段階でわかってはいたのですが、「サービスの内容を一言伝えるのが難しい」という所も原因かなと。
ユーザーに、サービスの意図が伝わってないんだろうなというのは感じています。
Web霊園

どんなサービスか?
Web上で仮想のお墓を建てられるサービスです。これも友人との会話から、別にお墓なくてもいい、もうWeb上でもいいかな?という話から着想を得て作りました。
最初から人間だけをターゲットにするのはどうかな?と思ったので、Web上のいろんなことを供養するという形でスタートさせました。
何を意識して作ったか?
基本的には「#つぶやいて」の機能の部分だけを作り方変えた形なので、
大きく変化させたところはありません。
#つぶやいてと同じように、すぐに作れるかを試したところがあります。
結果はどうだったか?
全然アクセスがない感じですね。
あとで書きますけど、特に何もないので、作ってみたくなるトリガーが不足してるなと感じています。
今回の開発で学んだこと
手順と素材を準備しておくと開発スピードを挙げられる
今回どちらのサービスも約1日、時間にして6時間程度の作業時間で完成させることができました。(Web霊園はお酒を飲みながら開発したいので、ちょっと時間かかってしまいましたが・・・笑)
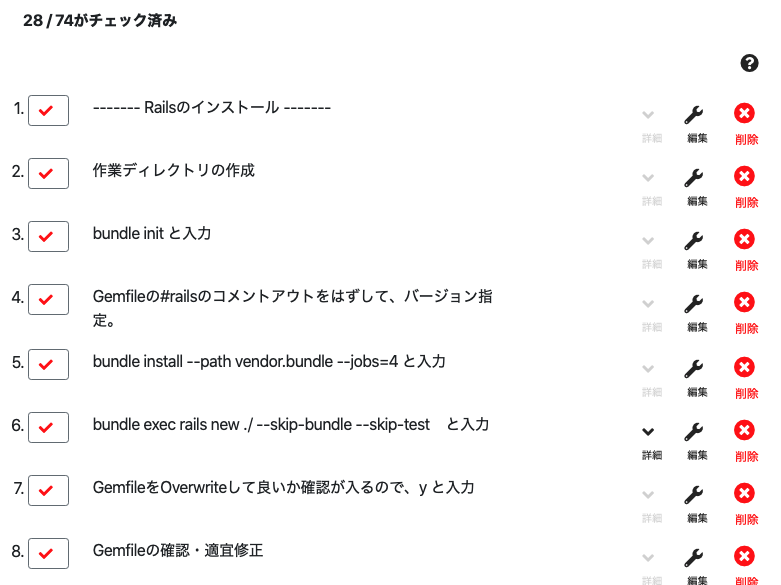
Webサービスを1日で完成させるために、手順書と素材を用意しておきました。
以前自分で作ったチェクリーというサービスに手順を記載しておいたので、「次はあれ、次はこれ」というのを考えずに済みます。

特にログイン機能やユーザー機能は、ほぼ同じ場合が多いので、考えたり調べたりする手間や心理的なハードルが下がり、開発のスピードを早めることができました。
また、処理やデザインに関しては、過去に作ったWebサービスから流用。
変数名など、細いかところを修正していくだけとだったで特にviewのデザイン系が楽でした。
手順を残したり、今まで作ったものを残しておくと、あとの開発が楽になります。
今後は、もっと流用しやすいように工夫が必要だと感じているので、方法を考えていきたいと思います。
ネタ系やライトなツールのサービスのトップページは機能性
Webサイト作成は個人開発する前からやっているのですが、商品の販売の経験が長いので、ランディングページを重視する傾向があります。
まずユーザーにサービスの良さを知ってもらって、説得して、納得して使ってもらう方法がベストだと考えていました。
なので、ランディングページは作り込んでいたのです。
だだ、よくよく考えてみると、ネタ系やライトなツールはまず使ってもらうことが大切。
百聞は一見にしかずのように、ランディングページを見て → 作成画面という流れは、手間が多くて致命的だと思ったわけです。
人気のある個人開発のサービスを見ると、トップページに投稿フォームがあったりと、作成までの導線が短い傾向でした。
今後の開発では、「機能性重視のトップページ」を意識したいなと思います。
機能性重視のトップページというのは例えば、トップページから投稿が入力フォームになっている、投稿一覧画面になっているなど、ユーザーがアクションするまでの同線が短い、サービスを説明する意味とは違うトップページ。
早速ですが、「#つぶやいて」は、機能性重視のトップページに作り替えてみました。

利用してもらうには、「結果がどうなるか分からない」が重要
サービスを使ってもらうには、ユーザーに「利用してみたいな!」と思ってもらうのが大切。
だから、よく利用されている個人開発のサービスを分析してみました。
それで「結果がどうなるか分からない」というのが、利用したくなる秘密だと感じました。
例えば「#つぶやいて」、「Web霊園」ともに、誰が作っても、基本的には表示される文字が変わるだけで、期待される反応も想定内。
結果が想像できるので、自分で手間をかけて作る必要もないわけです。
診断系のサービスの場合が分かりやすいのですが、診断サービスはやってみないと「自分はどうなるか?」の結果がわかりません。
だから、自分の場合の結果が知りたくてユーザーは利用したくなります。
あとは、投稿するタイプのサービスでも、「自分だったらどう作るだろう?」という感じで、自分を表現できるオリジナルな内容を作れるサービスが、ユーザーに使われているかなと思います。
だから、2つのサービスにも「結果がどうなるか分からない」という要素を如何にか入れられないかな?と考えています。
仮説と検証を楽しみながら頑張ります。
いかがでしたか?
改めて今回の開発した経緯を言語化してみて、作ってみてから気づくことが多いなと実感しています。
世の中、自分の思い通りにいかないから楽しいわけで、これからもこんな感じで仮説と検証を楽しみながら、サービスを出し続けていきたいなと思っています。
ぜひ、このブログを見た方は、2つのサービスを使ってみてください。
使って欲しいな〜笑
#つぶやいて

Web霊園

YuKiOを応援してみる
とりあえず、できた!
仮想のお墓をWeb上で建てられる!
「Web霊園リリース🎉」
Web上のいろんなこと供養してね!https://t.co/0crQOnDUvm#プログラミング初心者 #駆け出しエンジニアと繋がりたい
— YuKiO | 個人開発&Flutter学習中 (@oo_forward) February 22, 2020