こんにちは!
YuKiOです。
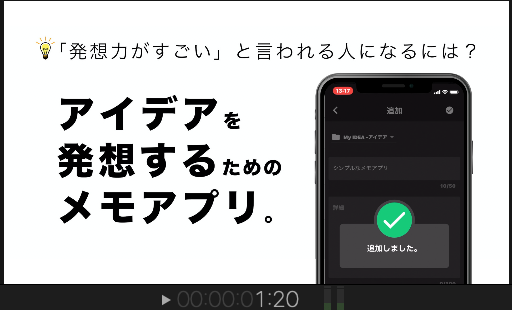
7月にアプリをリリースしたのですが、アプリを申請して承認されるタイミングまでにPR動画を作ってみました。
リリースしたアプリはこちら
アイデアを発想するためのメモアプリ。走り書き感覚でパッと入力。貯めたアイデアメモを2〜3つランダムに組み合わせて表示したりなど、アイデア発想のサポートする機能をします。
■AppStore
https://apps.apple.com/jp/app/id1517535550
■Google Play
https://play.google.com/store/apps/details?id=com.IdeaShuffleMemoApp&hl=ja
アプリのPR動画を作ると色々便利です。
静止画でも問題ないですが、動画を作っておくと色々便利だなと思うことがあります。
- 静止画は伝えられないアプリの動きを伝えられる
- 見た目のインパクトがある
- たくさんの情報を伝えられる
- Youtubeやその他サイトでも使える
- ストアのプレビュー動画でも使える
のように、1つ動画を作っておくだけで様々な場面で利用ができます。今回は英語バージョンも作ってみましたが、ベースがあれば、挟み込む画像を変更するだけで簡単です。

特にアプリを紹介するようなサイトなどでは標準でYoutubeのリンクを掲載できたりと、アプリを目立たせるには動画は必須の時代かと思います。
PR動画作成に必要なもの
「動画ってどうやって作るの?って問題ですが、正直ちょっとお金がかかります。
無料の動画編集ソフトでも作ることができるのですが、やっぱり無料のものって限界があります。
動画編集ってプログラミングと違って、編集力+ツール命的なところあるんで。
特に個人開発者さんで、今後売上をあげていきたいという方は投資してもいいのではないでしょうか?
今回使ったツール
PC: MacBookPro 13インチ
動画編集ソフト: FinalCutProX
画像編集:PhotoShop(他のソフトでも良い感じ)
イラスト編集: Illustrator (不要な場合が多い)
PCについて
短い動画なのでそこまでPCのパワーは必要ではありませんが、少し処理に余裕があるPCの方がいいですね。
動画編集ソフトについて
動画編集はシンプルで高機能なFinalCutProXにしています。もう一つ、アドビ社のPremiereも有名ですが、ちょっとオーバースペック気味だし、複雑。
FinalCutProXはMacのみなので、Winの人はPremiereかその他ソフトが選択肢になると思います。
とはいえ、FinalCutProXは36,800円、Premiereは単体プランで通常価格26,160円/年、PhotoShopなども使えるコンプリートプランなら通常価格65,760円/年。
「高っ!!!」て感じだと思います。
安い動画編集ソフトは商用利用に注意
これよりも安い動画編集ソフトもたくさんありますが、商用NGだったりするので注意してください。
ソフト内に内蔵されているコンテンツを使用すると、著作権侵害になってしまう可能性があります。
オススメなのは、Filmoraです。
確認は必要だと思いますが、YouTubeなどで広告収入を得ている場合でも個人なら個人向けライセンスでOKということなので、アプリでも個人開発で法人でなければ大丈夫な感じですね。
今後法人にされる可能性がある方は、ビジネスプランを選択しましょう。
■個人の場合
■ビジネスの場合
Wondershare Filmora9 ビジネスプラン購入ページ | 動画でビジネスを変える
以前使っていましたが、ほぼ今回作ったような動画も作成できますので、予算が厳しいという人はFilmoraを選択してみてください。
画像編集ソフト
こちらは、アプリのキャプチャー画像、背景画像の編集などで使ってます。
私は写真が趣味なので、使っているソフトはPhotoShopです。
切り抜きなど高機能ですし使いやすいのですが、予算がないとい人はオープンソースのツールで代用できると思います。
GIMP – GNU Image Manipulation Program
動画編集過程で、テロップ(文字)を表示することもできるので、絶対必要なものではありません。
イラスト編集ソフト
今回、スマホのフレームがイラストレーターのファイルだったので、一部背景を透明した状態で画像を出力するために使いました。
背景が透明のフレーム画像を手に入れるか、もしくは画像編集ソフトで切り抜けばいりません。
今回めんどくさかったので。
PR動画の作成
動画作成で考えたこと
今回の動画制作する前に、何を伝えたか?を、どの順番で伝えるか?をはっきりさせていた方がいいと思います。
また、絵コンテまでは必要ないので、どんな感じで表示していくかもイメージしておいたほうが、動画制作がスムーズです。
プログラミングで例えるなら、DB設計、画面推移など構成を決めてからコーディングしますよね?
動画編集も同じで、動画を切ったり、貼ったりするのは最後です。

このアプリでは、「このアプリを一言で表す」→「特徴的な3つの機能を表示」という流れの構成にしています。
ただ、ずっと同じアングルだと飽きてくるのと、アプリの詳細な動きを見せたいので、ズームを間で挟むことでリズムをつけてます。
動画作成で注意点
今回動画作成をしていて、いくつか注意点があります。
動画は30秒に収めよう。
動画はなるべく短くできるなら短くした方がいいですし、言いたいことはなるべく早く伝えた方がいいと思います。
長い動画だと、なかなか最後まで見てもらえません。
15秒から30秒、CMくらいの長さがベストだと思います。
CMとか、構成の参考になります。

またApp Storeのスクリーンショット動画は30秒が最長というのもあります。
今回の動画は少し超えてしまったので、上記シーンをカットして、スクリーンショット動画で使用しました。
フレームレートに注意
動画は、無数の画像を表示している、パラパラ漫画のようなものです。
1秒間に表示される画像が少なければ残像が残るような、画像が多いとヌルヌルとした動画になります。
この画像を枚数を設定するのがフレームレートというのですが、動画編集ソフトの設定で30フレームにしておいた方がいいです。(ちなみに映画は24フレーム、テレビは30フレーム)
ぶっちゃけ素人目には、ほとんど気にならないことなのですが、AppStoreの動画のフレームレート指定が30フレームなので、それにしたがっておきましょうってことです。
動画編集ソフトでは、「fps」と表記されていたりします。
オリジナル動画は、高画質で余白を作っておこう
動画を使い回すにあたって、投稿する場所によって投稿できる動画のサイズが変わったります。
特に、AppStoreのiPhoneXシリーズ用のスクリーンショット動画の場合、中途半端なサイズ。
どんな状況でも、トリミングして使えるように、元の素材はなるべく高画質に、余白を持たせておいた方が、サイズに合わせて作りなおす必要もなく楽です。
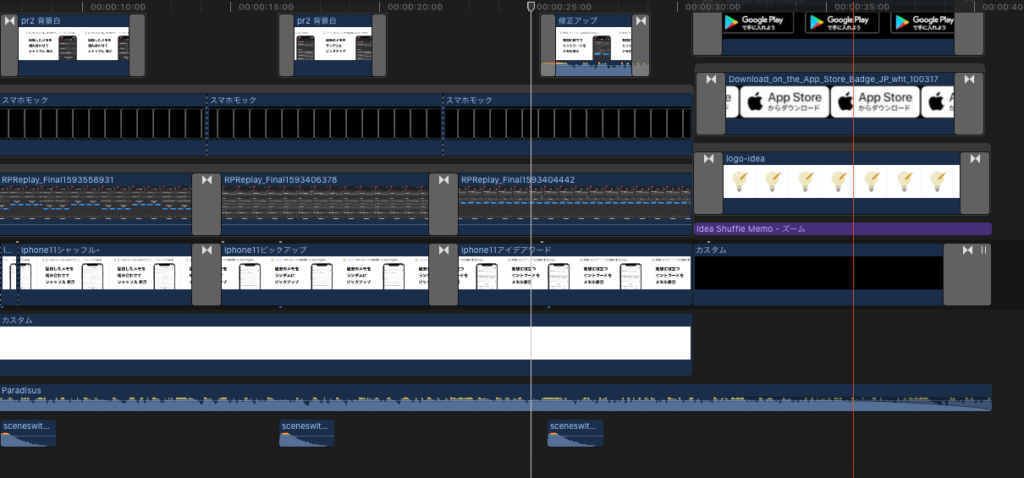
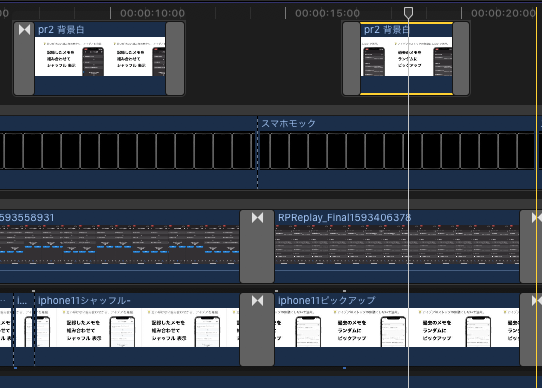
動画の構成
今回の動画はとてもシンプルな構成になっています。

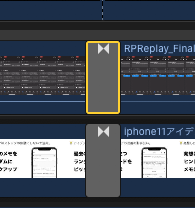
横軸が、動画の流れです。動画の時間が経過していく事に、表示するコンテンツや長さを指定します。
ブロック事に長さが表示されるので、分かりやすいと思います。
縦軸にコンテンツを重ねて表示します。コンテンツの大きさや透明度を変えることで、後ろのコンテンツが見えたります。
今回の動画の場合ですが、最後のアプリ名が出るところまでの構成として。
- PR動画の拡大動画
- スマホの枠画像
- スマホのスクリーンショット動画
- アプリの説明画像(英語版の時は、ここを差し替え)
- 白背景画像(画像と動画のサイズが合わず、黒い帯が出てしまうため。)
- 音楽
- 効果音
という重ね方になっています。
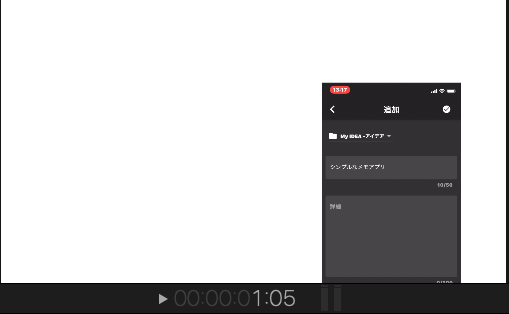
スマホの画面だけが動く仕組み
基本は動画のある部分から、ある部分までを切り取る。静止画は何秒表示するなどを、組み合わせて表示しているだけです。
静止画と動画の組み合わせは、以下のように実現しています。
まず、スマホでスクリーンショット動画を撮影しておきます。
その動画を読み込み後、サイス縮小して、背景に重ねます。こういう機能が無料のソフトではできなかったり、手間がかかったりします。
ちなみに、Macの無料で使えるiMovieの場合、動画を重ねられるのが1つなので、この方法が使えないんです。

今回スクリーンショット画像(アプリの説明)をそのまま流用するので、背景と、スクリーンショット動画の間に差し込みます。


それだけだ、動画はみ出していたりと、おかしい状況です。
なので、切り抜いておいてスマホの枠の画像を上からかぶせてあげます。


これがベースになります。
適宜、スクリーンショット画像、スクリーンショットを変えていきます。
画面の切り替え
切り替える時に、何もしないと、パッとパッと切り替わるのですが、動画の繋がりに違和感がでます。
そこでトランジションという、画面の切り替え演出を行います。トランジションはどの動画編集ソフトでも基本ついている機能です。
動画と動画のつなぎ目に、好きなトランジションを貼り付けます。あとは、トランジションする時間を指定するのですが、それも横幅を変えるだけです。

ここでは、背景とスクリーンショットには、左右にさささっとなる演出を。

画面拡大には、ズームされる演出を仕込みました。
これは好みで好きなものを選べばいいと思います。
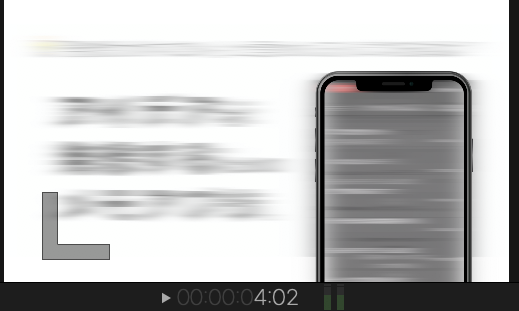
画面の拡大処理について
画面の拡大処理は、とてもシンプルな仕組みです。
まず、画面を拡大しない完成動画を出力します。
そして再度読み込んで、一番上のレイヤーに重ねてます。
その動画を、拡大クロップという機能で切り抜く形で表示します。

そうすると、拡大している動画と、普通の動画が重なっている状態になります。
なので、拡大したい分だけを残して、後をカットしてしまいます。

まとめ-凝り過ぎに注意
いかがでしたか?
今回作った動画は、シンプルな構成なので、正直、動画編集ソフトさえあれば簡単にできてしまいます。
ただ注意が一つ。
プログラミング同様に、動画編集にも終わりがありません。
細かいことを言い出せば、この演出はあともう少し長く、もっとかっこいい演出を・・・なんて無限にやりたいことが出てきます。
もう少し時間があれば、シネマティックな映像も差し込んで映画の冒頭風にしたいなんて野望まで出てきます。
しかし、あくまでPR動画は、アプリのPRの一つなので、すべてではありません。
個人開発者の場合、様々な場所でPRをすることになると思うので、動画制作に時間をかけすぎてしまうのは本末転倒。
本当に作るべきは最高のPR動画でなく、最高のアプリのはずなので。
ついつい動画制作をはじめると凝ってしまいますが、のめり込みすぎないように注意しましょう。
あと苦労して作ったアプリなので、ぜひお試しください。
アプリのアイデア出しなどに、便利なツールなのでぜひ使ってみてください。
■AppStore
https://apps.apple.com/jp/app/id1517535550
■Google Play
https://play.google.com/store/apps/details?id=com.IdeaShuffleMemoApp&hl=ja
あとツイッターもやってます。
Webサービスやアプリ!
斬新なアイデアをひらめきたい人に!
アイデアを発想するためのメモアプリ✍️
IdeaShuffleMemoをリリースしました!
■AppStorehttps://t.co/gEPzEEJ7mt
■Google Playhttps://t.co/w0vTiOanGE
使ってみてください😁#駆け出しエンジニアと繋がりたい #プログラミング pic.twitter.com/gQ0dOMNgGB
— YuKiO | 個人開発&Flutter (@oo_forward) July 2, 2020